Salesforce女子部に参加してきたよ~~~!
こんばんは、きゃらめるです。
2日前にはじめてSalesforce女子部に参加してきました。
Salesforce女子部とは?
上記のconnpassページには「Salesforceと技術に興味がある女性のためのコミュニティ」とあります。
エンジニアだけではなく、システム管理者やビジネスユーザーなどなどどんな方でも歓迎!とあったので、
気軽に参加することができました^^
今回のイベントは・・・?
Salesforceに関するLTをしてきました。
皆さんいろんなSalesforceの使い方を紹介してくださって、
これは私も使ってる!というものから、こんな機能あるんだ・・・というものまで様々でした。
Salesforceの中の話(技術系の話?)が多く、とてもタメになる中、自分と弊社の話ばかりしてきました。。
今回は業務の話なので、スライドは公開できませんが、
次回はSalesforceのハマりどころとかTips系の話ができたら嬉しいです!(*'ω'*)
〆
ちょっと週一更新なのに今回は短すぎますね・・・。
この週末は、Spring'19のリリースノートから遡って読んでいこうと思います。
ブログ書けたらいいな~~!
ちょっと主業務でバタバタしてしまい、Salesforceの勉強があまりできていないきゃらめるでした。。
Salesforceの勉強、何から手を付けていいか分からないマン
こんばんは、きゃらめるです。
今日は、私のSalesforceの勉強方法&内容と、今進めているTrailheadについてログを残しておきます。
私の勉強方法と内容
突然ですが、本日は木曜日ですね!
私の会社では毎週木曜日の業後にもくもく会を開催しているので、その機会をSalesforceの勉強に充てようとしています。
他にもちょこちょこSalesforceの情報に触れる機会を作っているのですが、ざっくりまとめるとこんな感じです。
| 内容 | タイミング |
|---|---|
| Trailhead | もくもく会・予定のない業後・お昼休憩・土日に家で |
| ブログ執筆 | もくもく会(予定) |
| 技術記事を読む | 通勤電車内・家で気が向いた時 |
| コミュニティイベントを見つける | 業務中の集中が切れた時 |
| 家で気が向いた時・通勤電車内・業務中に知見があった時 |
3つ目の「技術記事を読む」では、「Salesforce Platform Advent Calendar 2018」の内容を読んでいます。
qiita.com
今すぐ弊社の環境でも使える便利な話から、使ったことないものを知る楽しさもあり、読んでいて楽しいです!
実は、今まで技術記事を読む習慣がなかった私(エンジニアとしてヤバい)。
それが興味深く読めているんだから、Salesforceすごい。
過去のアドベントカレンダーも、併せて少しずつ読み進めています^^
Trailheadはまだまだ進捗が悪いです・・・。
本日、やっと1つ目の「Trailhead を使用した Salesforce の学習」のトレイルが終わりました・・・笑
ここからスピードアップして頑張りますよ~~~!₍₍(ง˘ω˘)ว⁾⁾
本日勉強してみたTrailheadのトレイル
Lightning Experience の基本
弊社ではLightningを使っていないため、一旦基本から・・・。
まずCRMって何?ってところから。よく聞くけど、よく知らない子ですね。
CRMとは、顧客との関係を管理するマネジメント手法のことです。
「CRMとは、何ですか?」~これで解決!CRM 5つの疑問
マーケ用語勉強した方がよさそうですね・・・。
ちなみに、最初の方にこんな記載がありました。
この変更はすべてモバイルの発展の大きな影響を受けています。
ということで、モバイルの発展に合わせて、
モバイルフレンドリーなUIになったのがLightning Experienceという感じなのかな?
弊社は業務上いろいろな制約があって、Lightning Experienceにできていないのですが、
移行の管理に役立つように、容易に Lightning Experience の使用を開始しながら、
Salesforce Classic も引き続き使用できるようになっています。
ここらへんの機能を使いながら、少しずつ移行を進めるようになりたいな(願望)。
このページは今後載せ替えるにあたって情報がまとまっている~~~!
trailhead.salesforce.com
Visualforce 開発者専用の Trailhead モジュールおよび Lightning Experience アプリケーション開発のためのトレイルが用意されています。
今後はここらへんの勉強がしたい・・・!
Lightning Experience が有効になったら、適切なユーザがアクセスできるようにします。アクセス権は、権限セットとカスタムプロファイルを使用して微調整できます。
以前、弊社でも管理者だけはLightning Experienceが有効になっていたのは、こういうことだったんだなーと納得・・・。
ということで、完了です!
@Trailhead で Lightning Experience の基本 バッジを獲得しました。あなたも獲得しましょう! https://t.co/gCWfTCeQC3
— きゃらめる🐣 (@CalamelNuts) December 13, 2018
備忘録
今日気付いたんですが、私、Service CloudとかSales Cloudがよく分かってない・・・!
ということで、このページの内容がすごくまとまっていてよさそうだったので備忘。
www.synergy-marketing.co.jp
ServiceCloud・・・カスタマーセンターや問い合わせ対応の管理とか?
SalesCloud・・・商談や名刺、リードの管理とか?
ってことなのか・・・?1つの製品だけじゃなく、組み合わせて使うこともできるそうな。ふむ。
Visual Studio CodeでApex開発環境構築&eclipseとの比較
はじめまして、きゃらめるです。
Salesforce関連で勉強したことを残しておくため、ブログを始めてみました(*'ω`*)
今日のお勉強はApex開発環境の構築です。
弊社では、Apex開発環境として今でもeclipse×Force.com IDEを使っています。
しかし・・・重たいし、共同編集失敗してデグレするし、SandBox直すのに本番からリフレッシュしなきゃいけないし・・・
(※エディタだけの問題じゃないかもしれないんですが・・・笑)
と、結構ツライツライ(ヽ'ω`)な気持ちになっていました。
そんな中、昨日参加したSalesforce - セールスフォース・ドットコム - Salesforce World Tour 2018で、
Visual Studio Code(VS Code)を使った開発環境がトレンドだと知り、試してみようと思った次第です。
今回は、
① VS CodeでSalesforceを連携させる
② ソースコードをGit管理する
③ 現環境(eclipse)と比較する
の3つについてお話します。
VS CodeでSalesforceを連携させる
参考文献の通り、
の手順でおこなっていきます!
手順通りにいけば先に進めるので、細かな様子は割愛しますね。

リロードしても「CLIがないよ~~~」というエラーがでてしまいました。
一度VS Codeを落として、再度立ち上げたら普通に直りました。
今回は弊社のSandBox環境に接続しています。
SandBox環境なので、
なお、Sandboxの場合はsfdx-project.jsonファイルのsfdcLoginUrlをhttps://test.salesforce.comに書き換えてください。
こちらを適応しています。
あとはサーバーからソースコード群を落としてくるのですが、
manifest/package.xml を右クリックして、「Retrieve Source from Org」をするようにしてください。
それ以外のところを右クリックして「Retrieve Source from Org」をしても何も起きません。
これでVS CodeとSalesforceとの連携は完了しました!
ソースコードをGit管理する
手順は3段階。
- 最初のコミット
- TERMINALに切り替えてリモート先を設定
- 最初のgit push
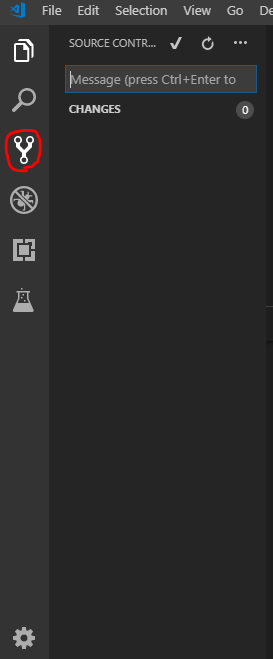
最初のコミット

この赤丸で囲んだアイコンをクリックすると、最初は「CHANGES」に大量にファイルが表示されます。
右上の「・・・」から、「Stage All Changes」を行い、Messageにコミットメッセージを書き込み、
Ctrl+Enterでコミットできました^^
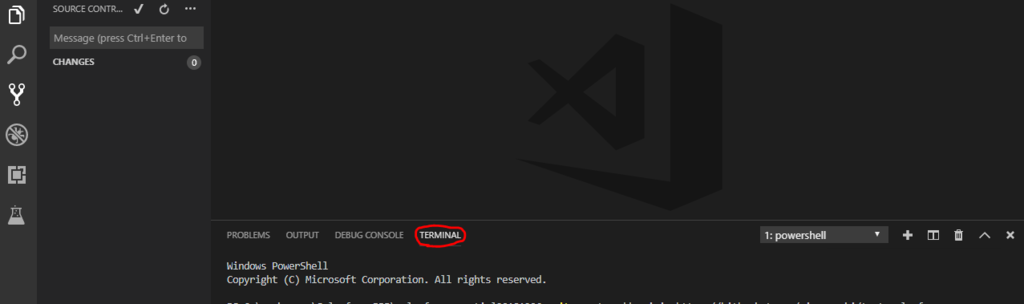
TERMINALに切り替えてリモート先を設定

ターミナルはこちらから開くことができます。
VS Code上で完結してくれるのがありがたいです!
(eclipseの時は、最初のリモート設定&pushのために、別途gitクライアントを使ってました。)
> git remote add origin https://bitbucket.org/xxx/test_salesforce_repo
※今回、リモート先としてはbitbucketを使いました!
最初のgit push
> git push -u origin master To https://bitbucket.org/xxx/test_salesforce_repo ! [rejected] master -> master (fetch first) error: failed to push some refs to 'https://bitbucket.org/xxx/test_salesforce_repo' hint: Updates were rejected because the remote contains work that you do hint: not have locally. This is usually caused by another repository pushing hint: to the same ref. You may want to first integrate the remote changes hint: (e.g., 'git pull ...') before pushing again. hint: See the 'Note about fast-forwards' in 'git push --help' for details. > git push -u origin master --force
リポジトリを作る時に、READMEファイルを作ったのですが、そのせいか差分が出てしまい、
masterにプッシュできなくなってしまいました。
テスト用に作ったリポジトリだったのでforceプッシュで乗り切ってます・・・笑
複数人で開発する場合はブランチを切るなりしましょう(;∀;)笑
ということで、Git管理の設定もこれにて完了です!
現環境(eclipse)と比較する
まず一番に感じたのは、デプロイが早い・・・!
下手したら1分くらいかかっていたデプロイが、数秒で終わりました・・・。
これだけで載せ替える価値ありです笑
また、今までSandBoxにデプロイをする時は、本番環境からソースコードを取得しないといけなかったんです。
もしかしたらeclipseでもいいやり方があったのかも・・・と思うのですが、このやり方しか知りませんでした。
正直、SandBoxを更新するのに、本番の接続情報をローカルに持っておくのはあんまりいけてないなーと思っていました。
でも、VS CodeだとSandBoxからソースコードを取得して、SandBoxにデプロイできるので、無駄に本番環境と連携させる必要がない!
あと、変更の差分を見やすく表示してくれるところもありがたいですね・・・。
eclipseでもGit管理用のパッケージを入れていたのですが、実際のソースコードの差分は見れませんでした。
なのでいつも、リモートに上げて、プルリクを作ったタイミングで差分を確認・・・。
今考えるとめっちゃ非効率だな・・・!
まとめ
Salesforceエンジニアとしての第一歩ということで、まずは開発環境を変えるところから始めてみました。
VS Code自体も高機能なエディタなので、プラグインを入れたり、デザインを変更することで、
より使いやすい環境が作れそうでワクワクします。
よいプラグインとかあればまた記事書こ~~~!